
未経験からプログラマーを目指すならGEEK JOB 無料体験に参加してみませんか?
GEEK JOB編集部


GUIとは、グラフィカル・ユーザー・インターフェースの略で、ウインドウがあって、ボタンやメニューが付いていて、画像が表示されたりするソフトウェア全般を指します。
普段みなさんが使っているソフトウェアは、すべてGUIです。

GUIの例:Windows Explorer
EclipseやNetBeansなどのIDE(統合開発環境)には、GUIアプリケーションの開発を支援する機能がありますが、使い方がエディタによってまちまちなので、今回はすべてコーディングすることにします。
この章では、以下の順に沿ってGUIの作成方法を説明していきます。

まず上記のような空のウインドウを表示するだけの、シンプルなGUIを作ってみましょう。
前章と同様に、SimplePainterという名前のプロジェクトを作成します。
前章では特別なことは行っていなかったので、必要ありませんでしたが、GUIを作成するには、GUIを描画するためのライブラリをimportする必要があります。
importとは、既存のライブラリのクラスを使うために設定するリンクのようなものです。
今回は、現在広く用いられているswingをimportします。
packageの下に、以下の1文を追加してください。
|
1 2 3 4 5 6 7 8 9 10 11 |
package simplepainter; import javax.swing.*; public class SimplePainter { public static void main(String[] args) { } } |
アスタリスク「*」の意味は、swingライブラリに含まれるすべてのクラスをimportするということです。
特定のクラスだけをimportしたい場合には、アスタリスク「*」の場所にそのクラス名を書き込みます。
では、早速swingを使っていきましょう。
swingでは、ウィンドウを表示するのにJFrameというクラスを使います。
このJFrameを使って、ウィンドウを表示するソースコードがこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
package simplepainter; import javax.swing.*; public class SimplePainter { public static void main(String[] args) { JFrame frame = new JFrame("SimplePainter"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(600, 400); frame.setLocationRelativeTo(null); frame.setVisible(true); } } |
追加したそれぞれの文の意味を説明していきます。
|
1 |
JFrame frame = new JFrame("SimplePainter"); |
JFrameクラスのインスタンスを生成するための文です。
「””」で囲われた部分が、ウィンドウのタイトルになります。
クラスのインスタンス、と聞いてもよく分からない人もいると思います。
オブジェクト指向(クラスによるプログラミング)は、それだけで本が一冊かけてしまうような内容なので、今回は軽く触れるだけにしますが、クラスとは、あるオブジェクト(≒モノ)を表す「鋳型」のようなものです。
たとえば、人を表す「Human」クラスを作ったとするなら、「Human」クラスから「tanaka」とか「yamada」のような具体的な人間を作るのがインスタンスの生成です。
Humanクラスだけでは操作のしようもないですが、「田中さん」とか「山田さん」みたいな実体があれば、それぞれの身長や体重を比べることができますね。
このように、クラス(鋳型)から実際にプログラムの中で扱えるインスタンス(実体)を生み出すことを、インスタンスの生成と呼びます。
ここではJFrameというクラスから、具体的なframeというインスタンス(実体)を生成しています。
こうすることによって初めて、プログラムの中で値をいじったり処理を加えたりできるようになります。
|
1 |
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); |
frameというウィンドウにある、「閉じる」ボタンを押したときの挙動を設定するための文です。
閉じるボタンというのは、Windowsならウィンドウの右上、Macなら左上についている、赤い×印のことです。
これを設定しないと、×ボタンを押しても終了しないプログラムになってしまうので、気を付けてください(実際にやってみるとわかりますが、×ボタンを押してウィンドウを閉じても、プログラムが走り続けます)。
|
1 |
frame.setSize(600, 400); |
ウインドウのサイズを設定しています。
なくても実行できますが、どんなサイズになるか予想できなくなってしまいますので、入れておきましょう。
|
1 |
frame.setLocationRelativeTo(null); |
ウィンドウの表示位置を設定します。
こちらもなくても実行できますが、入れておきましょう。
|
1 |
frame.setVisible(true); |
最後に、ウィンドウを可視化します。
これを入れないと、ウィンドウが画面に表示されない状態になってしまうので、必ず入れてください。
以上のコードを追加して実行し、節の始めに載せたようなウィンドウが表示されたら成功です。

前節で、とりあえずウインドウを表示することが出来るようになりました。
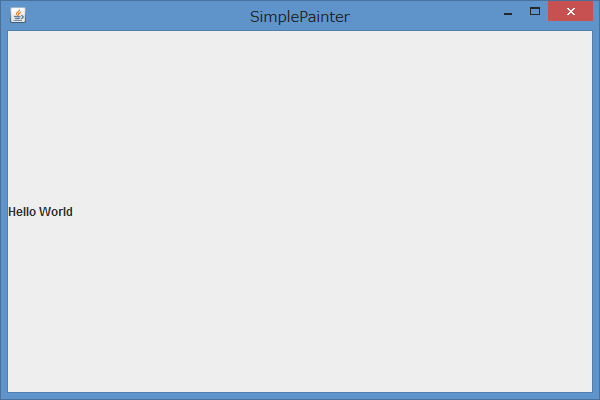
でも、ウインドウの中身は空のままです。このままでは寂しいので、テキストだけでも表示したいと思います。
swingでテキストを表示するためには、JLabelというクラスを使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
package simplepainter; import javax.swing.*; public class SimplePainter { public static void main(String[] args) { JFrame frame = new JFrame("SimplePainter"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(600, 400); frame.setLocationRelativeTo(null); JLabel label = new JLabel("Hello World"); frame.add(label); frame.setVisible(true); } } |
追加した文について、それぞれ説明していきます。
|
1 |
JLabel label = new JLabel("Hello World"); |
JFrameのときと同様、JLabelクラスのインスタンスlabelを生成しています。
引数に渡しているのが、ラベルに表示される文字列になります(ここではHello World)。
|
1 |
frame.add(label); |
こちらはJFrameになかった処理です。
先ほど生成したlabelを、ウインドウに追加しています。
このようにGUIでは、生成した部品(コンポーネントと呼びます)をウインドウなどの親要素に追加することで、初めて使うことができます。
フレームの要素として加えなければ、その部品は、作られはしたもののウインドウに乗せられていない、いわば宙ぶらりんの状態になってしまいます。
慣れないうちは、この追加の操作を忘れて「作ったはずなのに、ウインドウに表示されない!」となることが多いので、気を付けましょう。
ちなみに、この書き方ができるのはある程度新しいバージョン(6以降では使えることを確認しています)からです。
それ以前のバージョンでは、以下のように書く必要があります。
|
1 |
frame.getContentPane().add(label); |
この書き方の意味を知りたい人は、ContentPaneについて検索すると良いと思います。
前節までで、ウィンドウを出して簡単な文字列を表示することはできました。
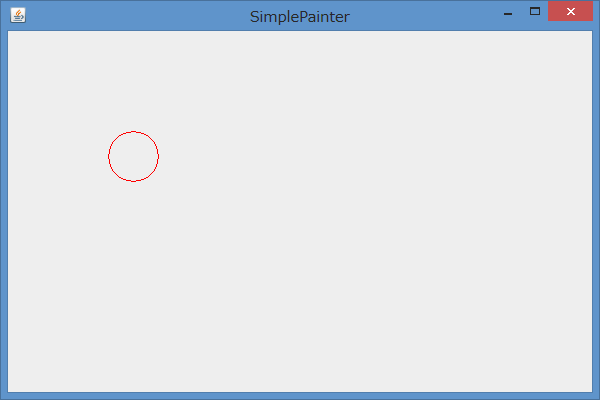
次に、お絵かきソフトに必要なキャンバスを作成し、円を描画するプログラムを書いてみます。

こちらが完成イメージです。
まず、基本となるキャンバス用のクラスを作りましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
class Canvas extends JPanel { public Canvas() { setSize(600, 400); } @Override public void paintComponent(Graphics g) { g.setColor(Color.RED); g.drawOval(100, 100, 50, 50); } } |
見慣れない表現がたくさん出てきました。
オブジェクト指向の基本的な考え方が、いくつか出てきています。
ちょっと大変ですが、決して理解できない内容ではないので、順を追って説明していきます。
|
1 |
class Canvas extends JPanel |
extendsという単語が出てきました。
この単語の意味を理解するには、クラスの継承について学ぶ必要があります。
元となったクラスをスーパークラス、新しく作られたクラスをサブクラスと呼ぶ。
クラスが「鋳型」のようなものだということは説明しましたが、このたとえで言うと、クラスの継承は、ある鋳型を元に別の鋳型を作ることを指します。
基本的に、ライブラリに入っているクラスは、いろんな場面で使えるように抽象的な表現で書かれているので、そのまま使うことはできません。
そこで私たちは、状況に合わせて、クラスをextends(拡張)する必要があります。
それがクラスの継承です。
ここでは、自分で定義したCanvasというクラスに、swingのJPanelというクラスを継承させています。
JPanelについては、ひとまず言葉通り、単なるパネルくらいの認識でいいでしょう。
このパネルには、JFrameと同様、文字やボタンを乗せることができます。
JPanelクラスを継承することで、Canvasクラスでも、JPanelクラスが持っていた機能を一通り使うことができるようになります。
|
1 2 3 4 5 |
@Override public void paintComponent(Graphics g) { g.setColor(Color.RED); g.drawOval(100, 100, 50, 50); } |
今度は@Overrideという表現が出てきました。
これもクラスの継承に関係する単語です。
Javaでは、書き換えるメソッドの前に@Overrideという表現を付ける。
ここでは、JPanelのpaintComponent()というメソッドを書き換えて、機能を追加しています。
具体的にどういう処理をしているかは次章で説明しますが、簡単に説明すると、setColor()で色を設定して、drawOval()で円を描いています。
Ovalは「楕円」という意味です。
|
1 2 3 |
public Canvas() { setSize(600, 400); } |
クラスと同じ名前のメソッドがあります。
これはコンストラクタと呼ばれていて、インスタンスの生成に使われるメソッドです。
今回はsetSize()でキャンバスのサイズを設定しています。
これでCanvasクラスは作ることができました。

しかしエディターを見てみると、GraphicsとColorの下に、以下のような赤い波線が引かれているのではないでしょうか。
赤線が引かれる理由は、GraphicsやColorを使うのに必要なライブラリが、ソースコードにimportされていないからです。
これはswingのimportの前か後ろに、以下の2文を付け加えれば解決します。
|
1 2 |
import java.awt.Color; import java.awt.Graphics; |
ちなみに、Colorは色を設定するのに必要なクラスです。
Graphicsは少しむずかしいですが、今回はコンポーネントの描画に関わるクラスと考えておいてください。
最後に、JLabelのときと同様、mainメソッド内でCanvasクラスのインスタンスを生成し、frameに追加します。
|
1 2 |
Canvas canvas = new Canvas(); frame.add(canvas); |
ちなみに、「new Canvas()」で呼ばれているCanvas()が、先ほど説明したコンストラクタです。
最終的には、以下のようなコードになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
package simplepainter; import java.awt.Color; import java.awt.Graphics; import javax.swing.*; public class SimplePainter { public static void main(String[] args) { JFrame frame = new JFrame("SimplePainter"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(600, 400); frame.setLocationRelativeTo(null); Canvas canvas = new Canvas(); frame.add(canvas); frame.setVisible(true); } } class Canvas extends JPanel { public Canvas() { setSize(600, 400); } @Override public void paintComponent(Graphics g) { g.setColor(Color.RED); g.drawOval(100, 100, 50, 50); } } |
ハイライトした部分が、今回追加したコードです。
以上のコードを書き終えたら、さっそく実行してみましょう。
章の最初に載せたような、赤い円が表示されたら成功です。
ここまでで、ウインドウの表示と、ウインドウへのコンポーネントの追加について勉強しました。
その過程で、オブジェクト指向についてもごく簡単に学びました。
次の章では、マウスから入力を読み込むために、イベント処理について説明します。