![]()
【PHP】初心者でも簡単!Cloud9でPHPを動かしてみよう|手軽にプログラミング環境構築
GEEK JOB編集部
プログラミングを学習してみよう!開発をやってみよう!と思ったときに、「環境設定」に躓いて先に進めなかった…という経験をしたことはありませんか?
通常、プログラミングの学習を始めたり開発をするとなると、必ずIDE(統合開発環境)をインストールしたり設定したりする環境設定が必要となります。
プログラミング初心者の方の中では、環境設定のややこしさや手間に「難しい…めんどくさい…」と感じ、諦めてしまう方もいるのではないでしょうか。(筆者もプログラミング学習初期にとても面倒だなと思った記憶があります)
環境設定で躓いてしまい、なかなかプログラミングの学習が始められなかった人に朗報です!!
なんと、「インストール不要、難しい設定不要、ブラウザ上で開発ができる」便利ツールがあるのです。それが、「Cloud9(クラウドナイン)」です。
今回は、 Cloud9 の使い方を学んでいきましょう。
つまり”超簡単に”プログラミングの学習や開発をおこなう環境が整います。
現在下記の言語に対応しているので、色々と試してみたい、アプリを作ってみたい、という方にもってこいです。
HTML5
Node.js
Meteor
PHP
Python
Django
Ruby
C++
WordPress
Ruby on Rails
Google ChromeもしくはFirefoxのみ対応。
ひと昔前まではクレジットカードの登録は必須ではありませんでしたが、2016年11月から必須になりました。
アップグレードしなければ課金はされませんが、知らないと大変驚く人が多いです。
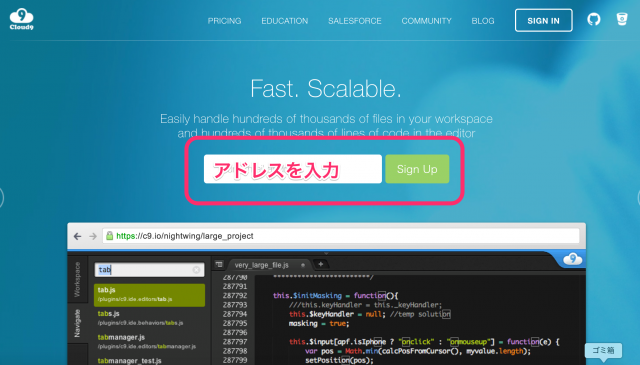
1.Cloud9公式サイトにアクセスし、トップ画面からメールアドレスを登録し、会員登録をしましょう。
Cloud9公式サイト https://c9.io/
※GitHubアカウントでの登録も可能です。

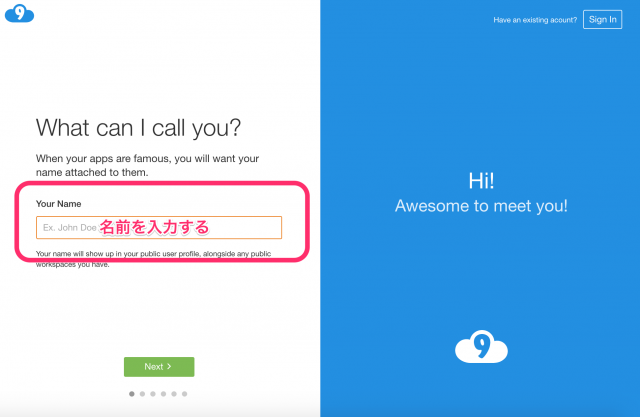
2.名前を入力しましょう。自分のCloud9のアカウント名になります。

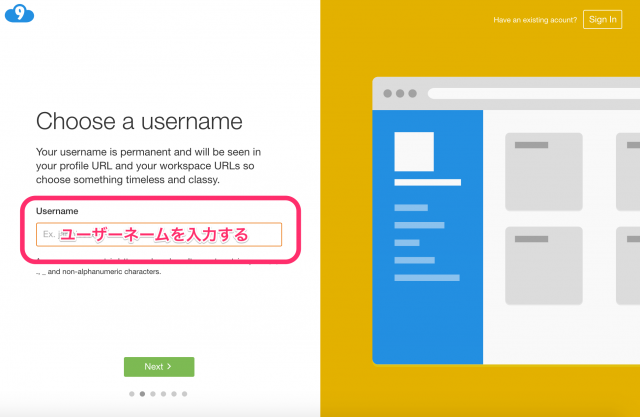
3.ユーザーネームを入力しましょう。

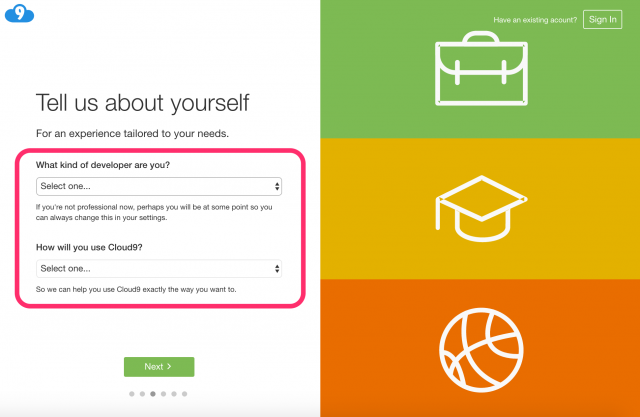
4.アンケートに回答しましょう。職業と何の目的のために使うのかを問われます。

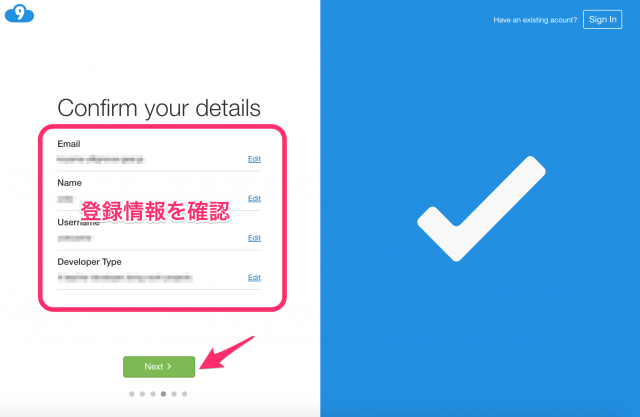
5.登録情報に誤りがないか確認をし、正しい内容であれば「Next >」をクリック。

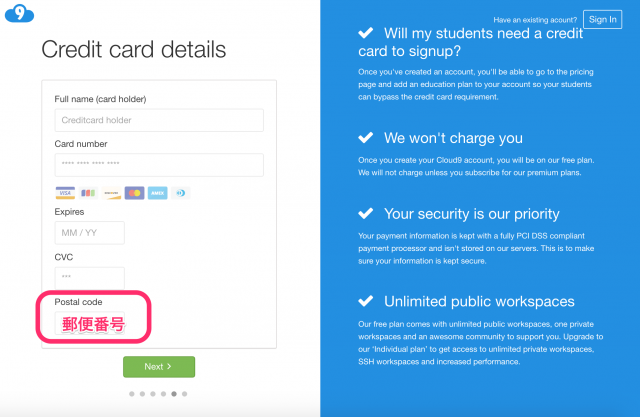
6.クレジットカードの情報を登録しましょう。
※無料で使用する場合にもクレジットカードの登録は必須です。
※ただし、アップグレードしなければ課金はされません。

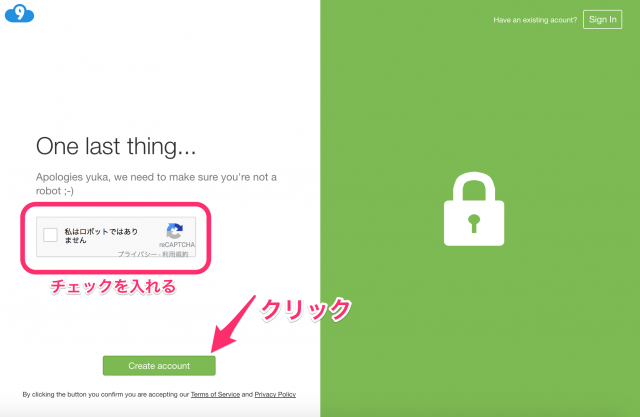
7.確認画面でロボットではない、にチェックを入れてクリック。

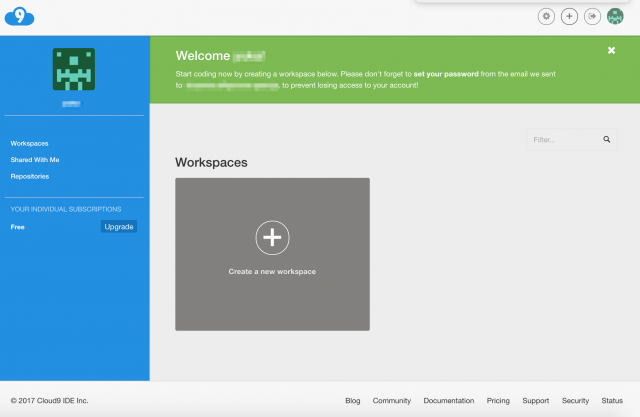
8.ここまでで会員登録は完了です。自分のアカウントが作成されました。

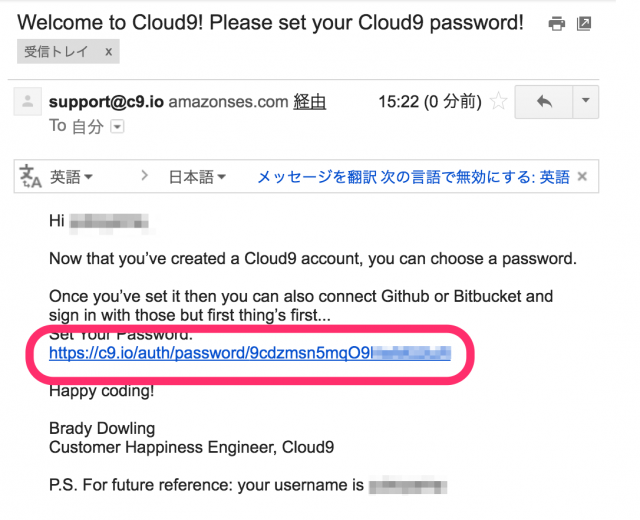
9.GitHubアカウントではなくメールアドレスで登録した方
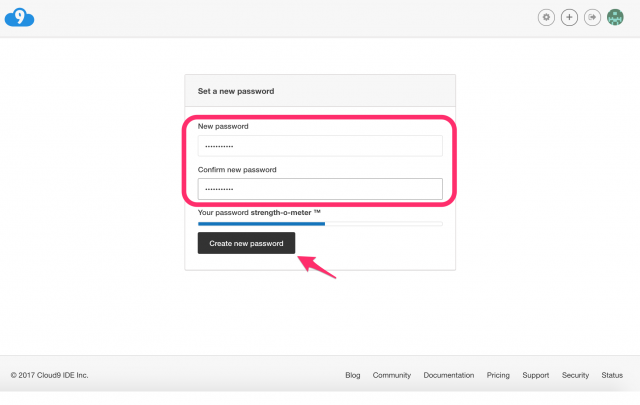
登録したメールアドレスにパスワード設定確認のメールが届いてるので、パスワードを再設定しましょう。


ここまでできたらCloud9の登録は完了となり、開発環境は整いました!
・Javaを動かしてみたい方はこちら
・PHPを動かしてみたい方はこちら