
【すみません…】GEEK JOBで就職できない人をぶっちゃけます!
GEEK JOB編集部
Cloud9の登録が完了したら、早速ソースコードを書いてJava(jsp)を動かしてみましょう!
※Cloud9の登録を確認する場合はこちら
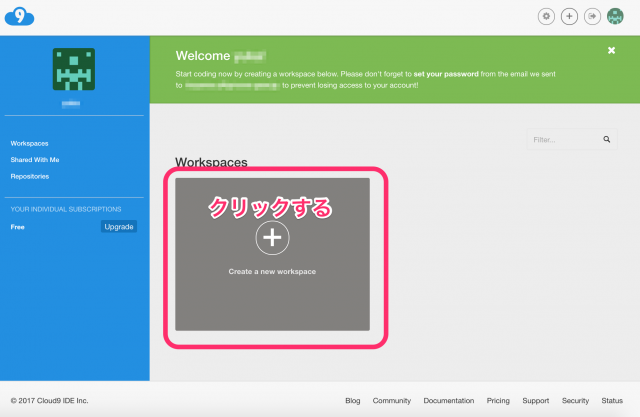
1.プログラミングを実際に書いたり動かしたりするスペース「ワークスペース」を作成しましょう。

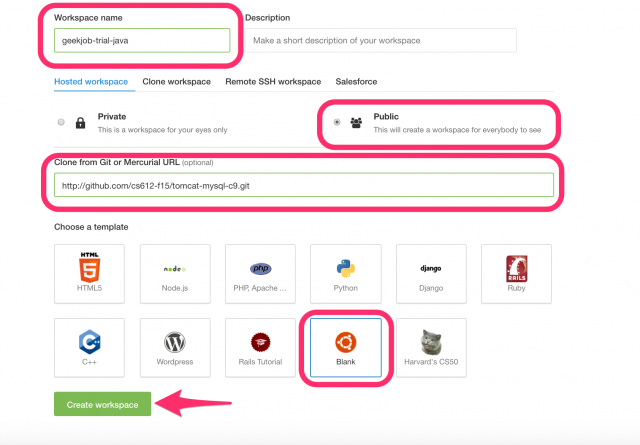
2.ワークスペースの作成に必要な欄を入力していきましょう。
・Workspace name → ワークスペースの名前を入れましょう
・Publicを選択
・Clone from Git or Mercurial URL
→「http://github.com/cs612-f15/tomcat-mysql-c9.git」を入力
・Blankを選択

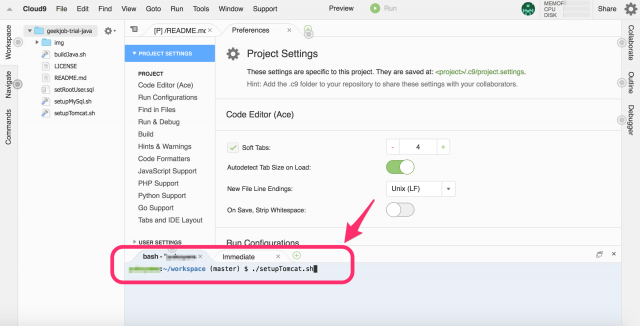
3.ワークスペースを作成したら、Javaのファイル動かす準備をしましょう。
ターミナルで下記を入力しましょう。
1)./setupTomcat.sh
→エンターを押す
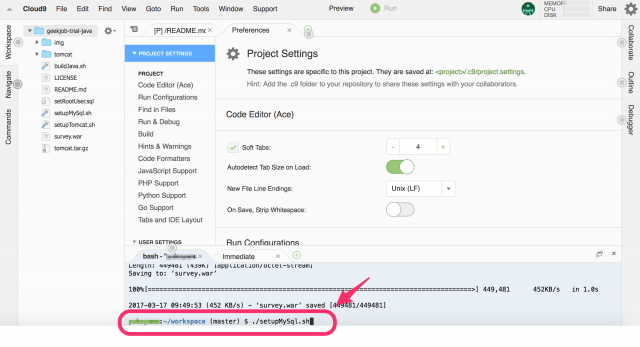
2)./setupMySql.sh
→エンターを押す
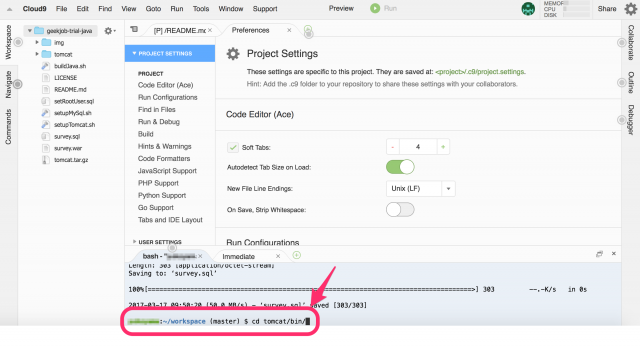
3)cd tomcat/bin/
→エンターを押す
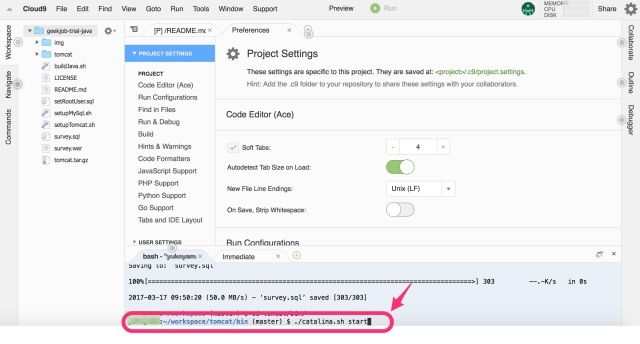
4)./catalina.sh start
→エンターを押す




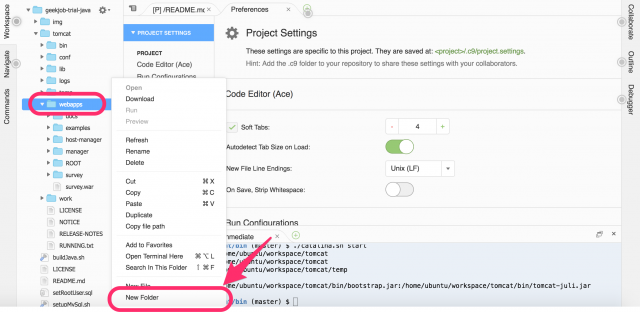
4.「webapps」を右クリック→「New Folder」をクリックし、フォルダ名を入力しましょう。

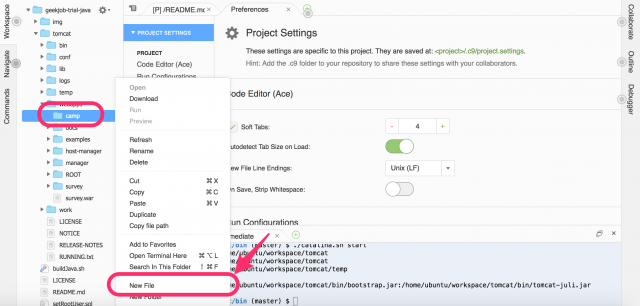
5.新しく作成したフォルダを右クリック→「New File」をクリックし、ファイル名を入力しましょう。
拡張子は「.jsp」をつけましょう。

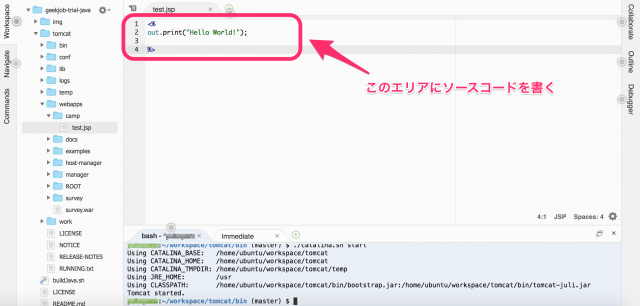
6.新しく作成したファイルに下記のソースコードを書きましょう。
|
1 2 3 4 |
<% out.print("Hello World!"); %> |

7.ソースコードを入力したら、保存(Windowsの方はShift + S、Macの方はcommand + S)をします
ブラウザでどう実行されるのかプレビューを見ることができます。
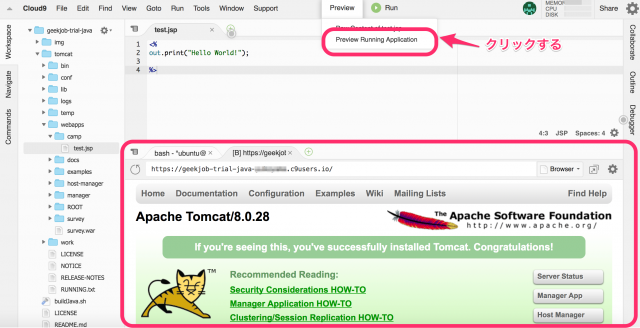
1.画面上部にある「Previ」→「Preview Running Application」をクリックする。
すると、ブラウザが開きます。

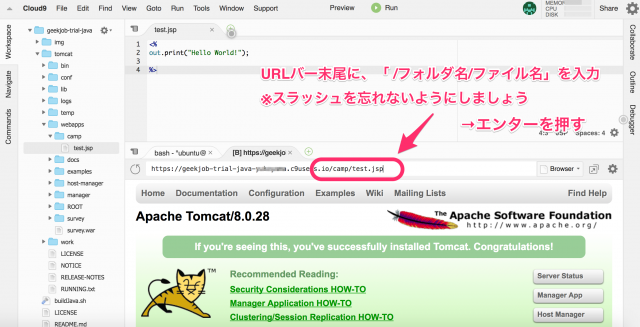
2.ただ、このままだと書いたソースコードが実行されているわけではないので、URLバーの末尾に「/フォルダ名/ファイル名」を入力し、エンターを押します。

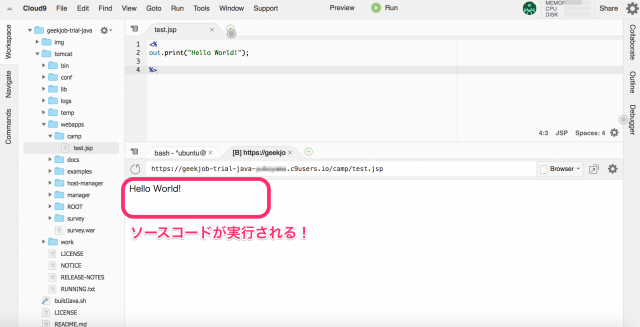
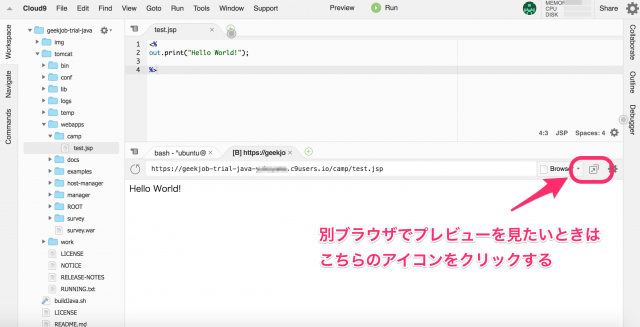
3.すると、書いたソースコードがプレビューされます!

4.ブラウザを全画面で見たい場合は、プレビュー画面右上の四角いボタンをクリックすると、全画面になります。

ファイルを必ず上書き保存し、プレビューしている画面でリロード(更新ボタン)を押すと、修正内容が実行されます。