
効率的に学ぶために!プログラミングの勉強を行う上での心構え
GEEK JOB編集部

プログラミング初心者は、基礎ばかりを学ぶことになるので「本当に自分でコーディングできるようになるのか?」とか「わからないことが多くてめんどくさい」と感じてしまいがちです。
しかし、今回ご紹介するプログラミング学習サービス「CodeCademy」は、完成物を思い描きながら実際のプログラミングを学習することができるうえ、サポート機能も充実しています。
これからプログラミングを始めてみようと考えている方は、ぜひ「CodeCademy」を始めてみてはいかがでしょうか。
目次

Codecademyは、登録無料で、お使いのブラウザさえあれば利用できます。
ステップを順番に追いながら章をクリアしていく方式なので、「次は何をしたらいいんだろう」という状況にはなりません。
Webプログラミングの学習サイトで、学習の「肝」だけを実践的に入力させてくれるので、各章1時間程度で苦なく終えることができます。
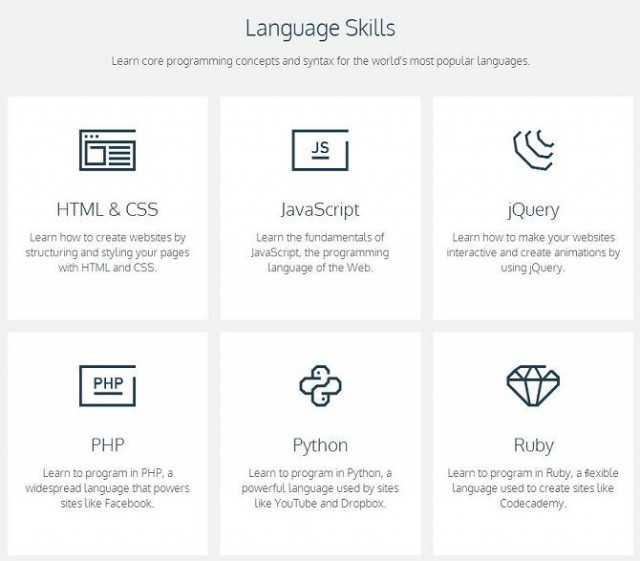
学べる言語は以下の6種類です。
| HTML & CSS | 構築化とスタイリングの方法を学ぶことでウェブページの作成方法を学べます。 |
| JavaScript | ウェブのプログラミング言語の基本を学べます。 |
| jQuery | インタラクティブなウェブサイトの作り方、アニメーションの作り方を学べます。 |
| PHP | 汎用性があり、ソーシャルゲームでよく使用されている言語を学べます。 |
| Python | YoutubeやDropboxのようなサイトで使われている強力な言語を学べます。 |
| Ruby | Codecademy(今回の紹介サイト)のようなサイトを作るための、柔軟性のある言語を学べます。 |
この他にも、APIと呼ばれる、外部のプログラミングとやりとりするためのインターフェイスも学ぶことができます。

「学ぶこと」に焦点をあてたCodecademyには、注目すべき4つの特徴があります。
特徴1 ブラウザだけで学べる手軽さ
特徴2 即時プレビューと実践形式でわかりやすい
特徴3 目に見える進捗状況で達成感がある
特徴4 充実したヒントやF&Qで行き詰らない

Codecademyの最大の利点といえば、やはりブラウザ完結型であることでしょう。
一般的なプログラミング勉強方法は、本をめくって、PCでアプリを開いてと、用意するものがたくさんあります。
しかし、Codecademyでは教科書もエディタも同時に表示され、PCブラウザさえあれば学習することができます。
初心者の方は、学習が実践につながるイメージがなかなかつかみにくいので、このシステムはその壁を取り去ってくれています。
Codecademyが他サービスと違うことのひとつは、入力したコードが画面右で即時に再現されるところにあります。
自分が打った通りに画面に表示されるので、「何をやっているのか」「どういう仕組みになっているのか」を体感で覚えることができます。

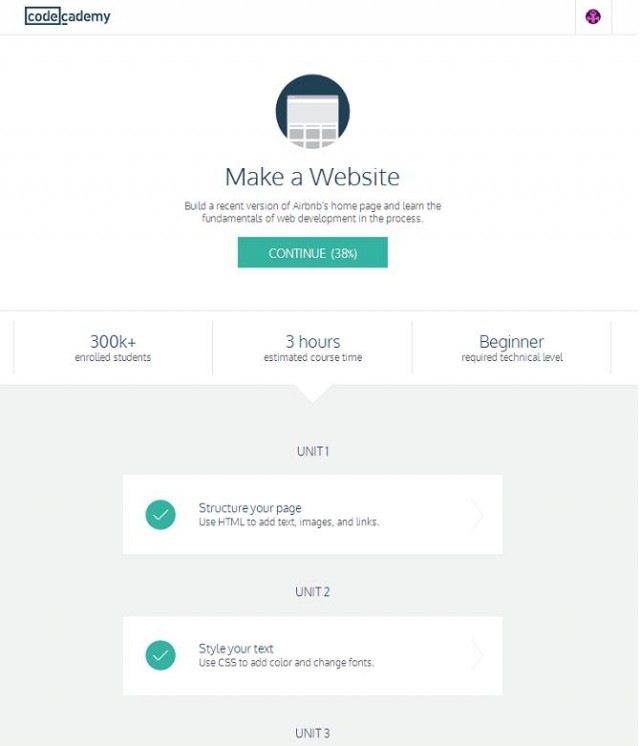
自分の進捗状況、全体の中でどの位置なのか、何時間かかるかなど、全体像を把握しながら学習することができます。
自分のペースをつくることができるので、継続して学習したい方にはオススメの機能です。
進捗が進むにつれ、達成感が味わえるのがうれしいですよね。

各課題ごとにヒント機能が用意されています。
自分で考えて分かる程度のヒントなので、簡単すぎて学習の妨げになるという事はありません。

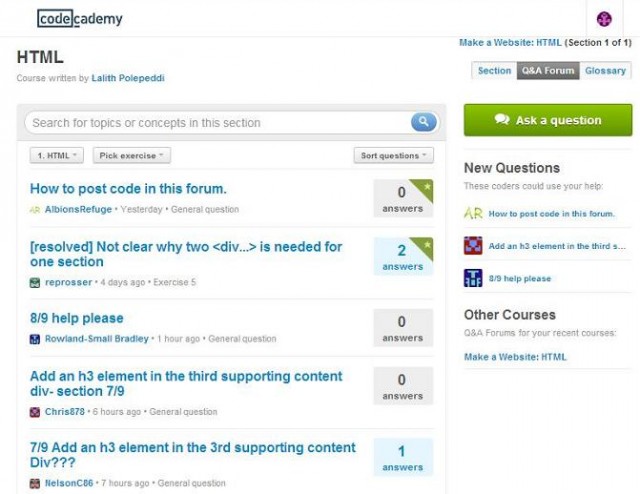
ヒントと同様に、各課題ごとにQ&A機能がついており、他のユーザーに気軽に質問することができます。
ただし、Q&A Forumも英語が使われているので、この機能を使用するには英文を作成する能力が必要です。

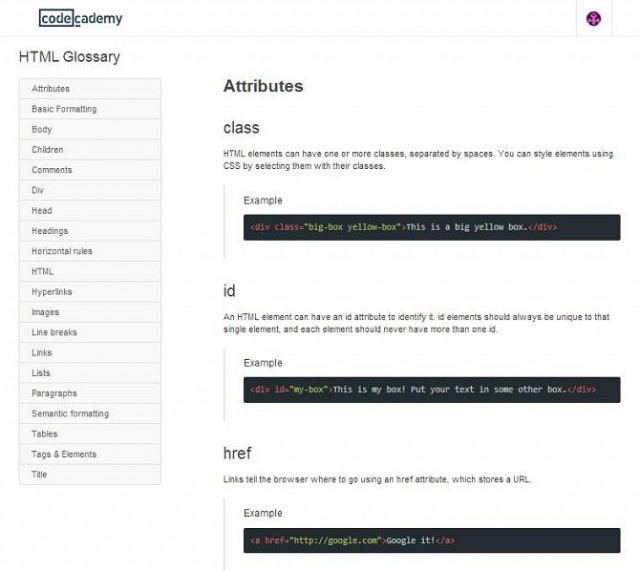
わからない単語が出てきたときに便利なのが「辞書」です。
時間をあけて学習を再開したときに、単語の意味を忘れがちになってしまします。
そんな時でも、この機能は体系的に情報が整理されているので、学習の強い味方になってくれます。
Codecademyでの学習は、大きく2ステップに分かれます。
Step1 画像付きの説明文を読む
Step2 与えられた課題をクリアする

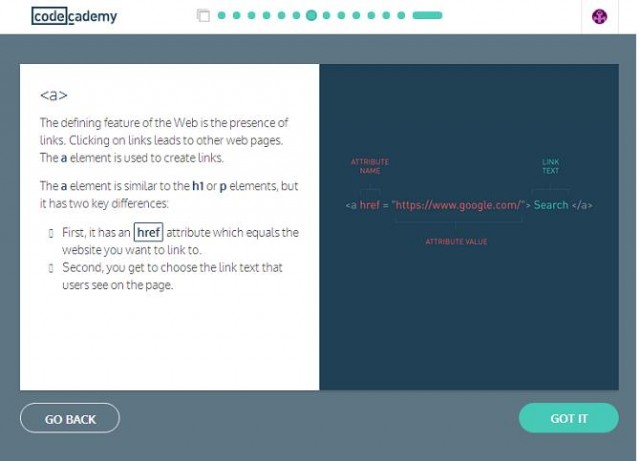
最初に学びたい項目を選んだあとは、まず説明文から始まります。
説明はかなり簡潔に書いてあり、難しい言い回しではないので英語が得意ではない方でも読み切れるでしょう。
2つから3つの小段落に分けられた文章をページめくりしていけばよいので、ゆっくりと読み進められます。
「戻る」と「次へ」の両方があるので、わからないときは何度でも戻って読み直すことができます。

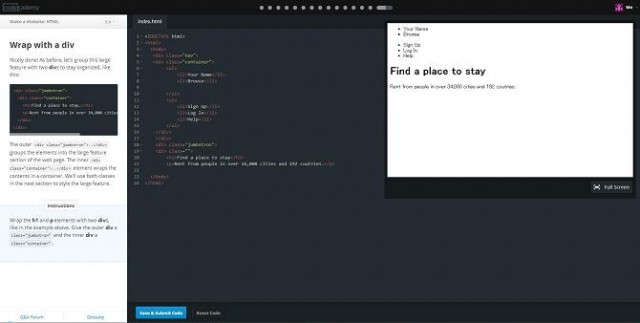
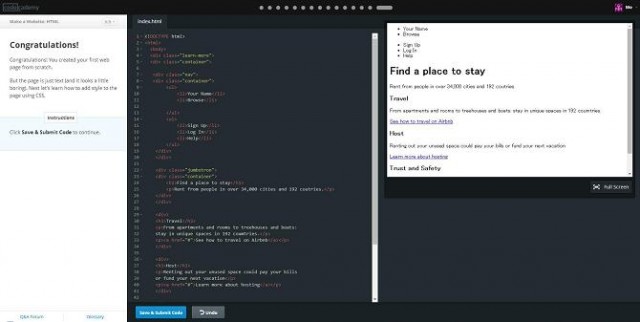
学習内容の説明と、課題が画面左側に表示されます。
ユーザーは画面中央のエディタに指示された内容を打ち込み、画面右側のプレビュー画面を確認しながら進めます。
途中で行き詰まってしまったら、Q&A ForumやGlossary(辞書)を積極的に活用してみましょう!
課題をクリアすると、毎回「素晴らしい!」などとかなり大げさに褒めてくれます。
Web上で完結するプログラミング学習サービス「Codecademy」について紹介しましたが、いかがでしたか?
Codecademyは、ユーザーの学びについて徹底的に考えられているサービスです。
これからプログラミングを学習する方にとっては、力強い味方になってくれるでしょう!
インストール不要ですぐに始められるので、ぜひ1度お試しください。
もしCodecademyでもプログラミングの勉強が続かなかった・・・という場合は、「GEEK JOBプログラミングキャンプ」というプログラミング学習/就職支援サービスで、メンターからの指導と学習習慣を身に付けられる環境を用意しておりますので、興味のある方は一度ご覧になってみてください。