![【イベントレポ】[2022卒就活生]IT業界の社会人との交流会&プログラミング体験会を4/23(日)に実施しました!](https://www.geekjob.jp/wp-content/uploads/2017/04/report1-490x330.png)
【イベントレポ】[2022卒就活生]IT業界の社会人との交流会&プログラミング体験会を4/23(日)に実施しました!
GEEK JOB編集部

どうもこんにちは、GEEK JOB運営チームです。
ここ最近「プログラミングを学びたい!」という方や「WEBサービスを作ってみたい!」という方が増えているように感じます(時代の流れですね)
とは言っても、
「何かつくってみたいけど、何から始めたら良いんだろう…?」「プログラミングとかよくわからない…」「HTMLとかCSSって聞いたことはあるけど…」という方は多くいらっしゃると思います。
今回は「HTMLとCSSを学びながら・簡単に・カッコいい!」プロフィールサイトを作ってみましょう!
特別難しい設定などは必要ありません。気軽に取り組んでみましょう!

※HTMLやCSSは、JavaやPHPなどの”サーバーサイドのプログラミング”とは別物になります。
目次
HTMLとは、ブラウザ上で見ることの出来る文章や図や写真を構成するもので、”Hyper Text Markup Language”の略です。
普段私たちが見ているインターネットページは全てHTMLから構成されています。
様々な”タグ”と呼ばれる指示語のようなものを使って、文章の構成や画像を表示させたりするものです。
CSSとは、文字の色やサイズ、写真の大きさやページの余白を指定するもので、”Cascading Style Sheets”の略です。
HTMLだけでは非常に質素な文字の羅列になってしまいますが、CSSを使いこなすことにより色やサイズが変えられたり、画像や写真に動きをつけることも可能です。

今回は、「パッと見オシャレ!」なプロフィールサイトを作成しましょう。
1ページにおさまるもので、HTMLやCSSの大枠を学びながら簡単に作ることができます。(もちろん、自分オリジナルのアレンジもし放題です!)
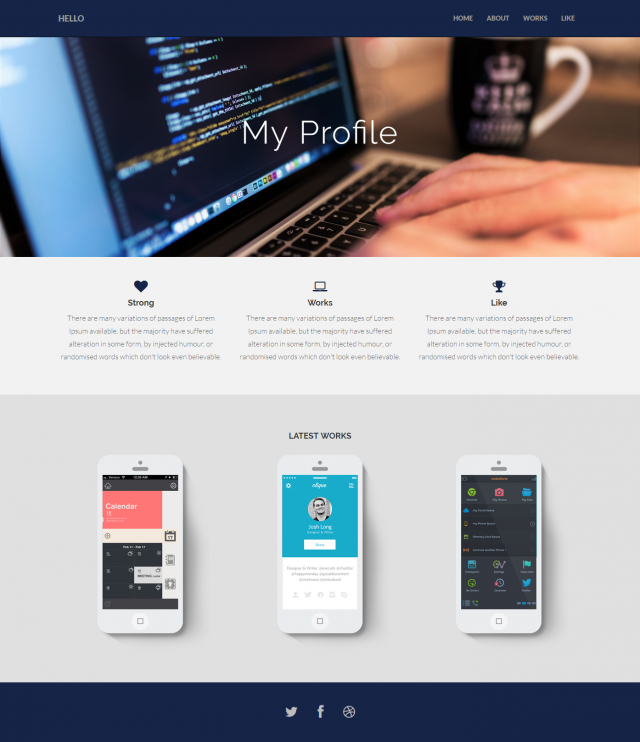
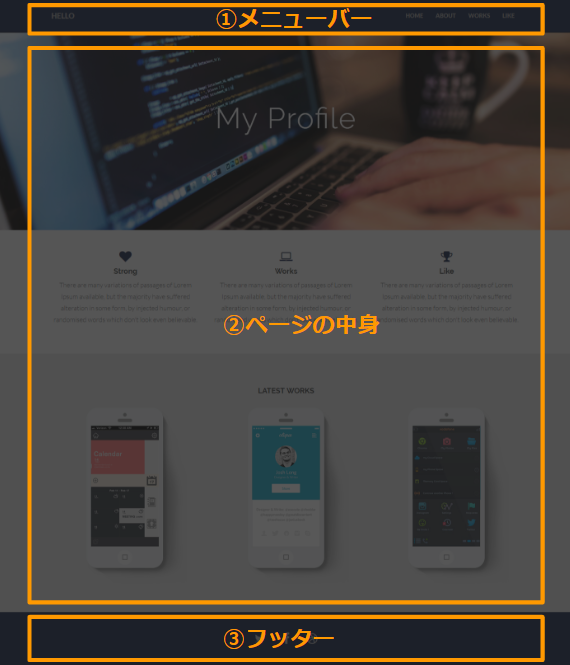
取り掛かる前に、今回作るプロフィールサイトのイメージを確認しておきましょう。
このようなプロフィールサイトを作ってみましょう!
「難しそう…」「やったことないから心配…」という方もご安心ください。
今回はStep1~3の全3ステップで完結する構成になっています!
WEBページがどういう構成になっているのかざっくり知っておかないと、「これは何がどうなってるの??」と混乱してしまいます。
Step1では、「そもそもWEBページがどのような構成で作られているのか」という大枠をつかむところから始めましょう。
ブラウザ上に表示される文字や絵は、bodyタグと呼ばれるものの中にソースコードを書くことで表示させることができます。
bodyタグの中身を充実させることで、プロフィールサイトの中身が充実します。
Step2まででも十分プロフィールサイトとして機能はしますが、せっかくの”プロフィールサイト”なので、CSSをいじってオリジナリティを加えてみましょう。
CSSをいじることで色やサイズを変えたり、画像を動かしたりすることが出来ます。
ブラウザでHTMLやCSSを実行するには何が必要なのでしょう?
まずは事前準備について確認をしましょう。
ソースコードを実行するには、「テキストエディタ」にソースコードを書いて実行をするとブラウザで確認が出来ます。

簡単にいうと、「テキスト(文字)を入力・編集するためのソフト」です。
Windowsの方は「メモ帳」が馴染みがあるかもしれません。
極論言えば、メモ帳だけでもWEBページは作ることができます。
しかし、メモ帳では補いきれない機能を備えた無料で優秀なテキストエディタがこの世にはたくさん存在しています。
せっかくなのでオススメのテキストエディタをご紹介します。
(こちらのテキストエディタをダウンロードしないといけない、というわけではありません。「テキストエディタ 無料」とググって自分に合うものを探しても大丈夫です。)
Atom https://atom.io/
使い方はAtomをインストールし、メモ帳に書くのと同じようにソースコード書いていき、保存をすれば良いだけです。
タグごとに文字の色が変わるので見やすくなったり、行数が書かれているので修正がしやすい等のメリットがあります。
(「Atom テキストエディタ カスタマイズ」などでググると、便利機能についてさらに深く理解することができます。)
今回使うソースコードをこちらからダウンロードしましょう。
フォルダ構成などは崩さず、このダウンロードしたソースコードを直接編集して、サイトを完成させましょう。
今回主に編集するファイルは、「index.html」と「main.css」の2つです。
ソースコードのダウンロードはこちらから profile_site
ブラウザでHTMLやCSSを実行するにはどうしたら良いのでしょうか?
ブラウザでの実行方法について確認をしましょう。
1.先程ダウンロードしたソースコードを編集する
2.「index.html」をブラウザへドラッグ&ドロップする
3.ブラウザに表示される!
※index.htmlやmain.cssを編集したら、必ず「上書き保存」をし、ブラウザの更新ボタンをクリックして内容が更新されているかを確認しましょう
JavaやPHPなどの”サーバーサイド”のプログラミングを実行するには少々手間のかかる環境設定が必要ですが、HTMLやCSSは難しい環境設定をしなくても実行することが出来るのでとてもお手軽です。
実行方法を理解したところで、早速WEBサイト作成に取り掛かってみましょう!

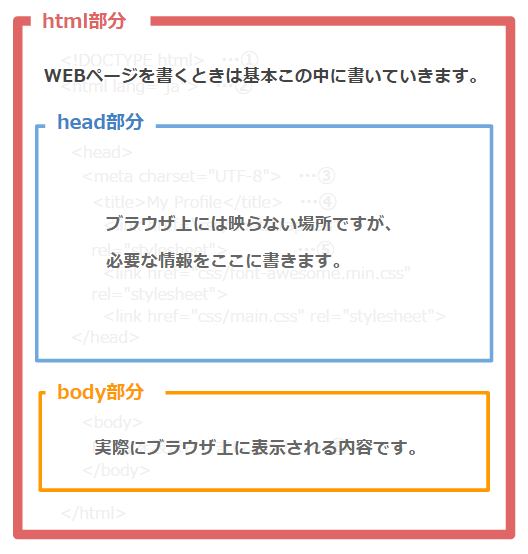
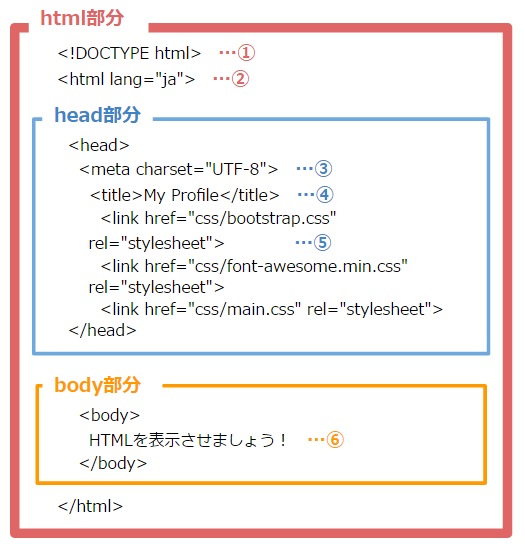
WEBページの私たちが見える部分の構成は大まかに言うとこのような構成になっています。
今から作る簡単なプロフィールサイトも、同じ構成になっていますので、構成を理解した上でソースコードを書いていきましょう。

タグとは、WEBページを構成するために必要な”指示語”のようなものです。
タグには様々な種類があり、種類ごとに役割が違いますが全てを覚える必要はありません。
ここでは大枠を構成するタグについて確認をしましょう。
<body>部分
⑥ブラウザに表示されるものを書くところ


これから作るプロフィールサイトを3ステップで作っていきましょう!
1.メニューバー
2.ページの中身
3.フッター
先程ダウンロードした「index.html」
<body>と</body>の間にソースコードを追記→上書き保存→実行という手順で進めていきましょう。
※ソースコードはコピペしても大丈夫です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!-- メニューバー --> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">HELLO</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">HOME</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">WORKS</a></li> <li><a href="#">LIKE</a></li> </ul> </div> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<!-- タイトル部分です --> <div id="headerwrap"> <div class="container"> <div class="row centered"> <div class="col-lg-8 col-lg-offset-2"> <h1>My Profile</h1> </div> </div> </div> </div> <!-- 紹介文の部分です --> <div class="container w"> <div class="row centered"> <div class="col-lg-4"> <i class="fa fa-heart"></i> <h4>Strong</h4> <p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even believable.</p> </div> <div class="col-lg-4"> <i class="fa fa-laptop"></i> <h4>Works</h4> <p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even believable.</p> </div> <div class="col-lg-4"> <i class="fa fa-trophy"></i> <h4>Like</h4> <p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even believable.</p> </div> </div> <br> <br> </div> <!-- 画面下部のスマホの絵の部分です --> <div id="dg"> <div class="container"> <div class="row centered"> <h4>LATEST WORKS</h4> <br> <div class="col-lg-4"> <div class="tilt"> <img src="assets/img/p01.png" alt=""> </div> </div> <div class="col-lg-4"> <div class="tilt"> <img src="assets/img/p03.png" alt=""> </div> </div> <div class="col-lg-4"> <div class="tilt"> <img src="assets/img/p02.png" alt=""> </div> </div> </div> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- フッターの部分です --> <footer> <div id="f"> <div class="container"> <div class="row centered"> <a href="#"><i class="fa fa-twitter"></i></a> <a href="#"><i class="fa fa-facebook"></i></a> <a href="#"><i class="fa fa-dribbble"></i></a> </div> </div> </div> </footer> |
1,2,3のソースコードを順番に貼り付けたら、上書き保存をし、ブラウザで実行してみましょう!
.
.
.
どうでしたか?
簡単にプロフィールサイトが作れましたね!
次はCSSや表示させる文章などを編集して、オリジナリティを極めましょう!
先程ダウンロードした「main.css」
|
1 2 3 |
/*=============================================== ここから下の部分を編集してみよう! ===============================================*/ |
という部分から下を編集してみましょう。
ソースコード内に、「どこをどうすると画面が変わるよ!」ということが書いてあるので、その部分を自分なりにアレンジをしてみましょう!
・文字サイズの変更
文字サイズを変えたいときは、font-sizeのpx数(サイズを表す単位)を変更すると、サイズが変わります。
(変更前)
|
1 |
font-size: 14px; |
(変更後)
|
1 |
font-size: 25px; |
・色の変更
色を変えたいときは、colorを変更すると色が変わります。
white や redなど色を表す英語で書いても変更できますが、細かい色指定をしたい場合はカラーコードを指定すると良いでしょう。
※「カラーコードってなに?」という方は、「カラーコード」とぐぐると詳細が出てきます
・絵を動かすためのソースコード
※こちらに関してはそのまま「main.css」に貼り付けると、絵を動かすことができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.tilt { -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease; -ms-transition: all 0.5s ease; transition: all 0.5s ease; } .tilt:hover { -webkit-transform: rotate(-10deg); -moz-transform: rotate(-10deg); -o-transform: rotate(-10deg); -ms-transform: rotate(-10deg); transform: rotate(-10deg); } |
いかがでしたでしょうか??
「HTMLとCSSを学びながら・簡単に・カッコいい!」プロフィールサイトを作ることができましたね!
このような感じで、HTMLやCSSを使って簡単なWEBサイトを作ることができます。
自分の作品がブラウザ上で表示されると嬉しいですよね…ヾ(´∀`)ノ

GEEK JOBでの無料体験ではHTMLやCSSは扱っていませんが、JavaとPHPに触れることができます。
HTML/CSSを学んだ方がJavaやPHPを学ぶことによって、「できること」が格段に増えて一気に世界が広がります!
興味がある方は是非きてみてくださいね(^O^)